Definiowanie kategorii
Za konfiugrację kategorii na stronie głównej (w galerii) katalogu odpowiada obiekt typ: categories w części content pliku konfiguracyjnego.
{
"type": "categories",
"categories": [
{
"name": "category_1_name",
"description": "category_1_description",
"image": {
"id": "ebxxxfcx-dxx8-41xx-bxxc-xx8bbxx5xxxa"
},
"products": [
{
"id": 1,
"name": "product_1_name",
"image": {
"id": "0xxxxxxf-7xxx-4xx1-9x9c-c5xxbaxxd5dx"
},
"bagdes": []
},
{
"id": 2,
"name": "product_2_name",
"image": {
"id": "bxxxxxx5-6xx9-4xx5-8xxd-cxxxxxxdbx12"
},
"bagdes": []
}
]
}
]
},gdzie:
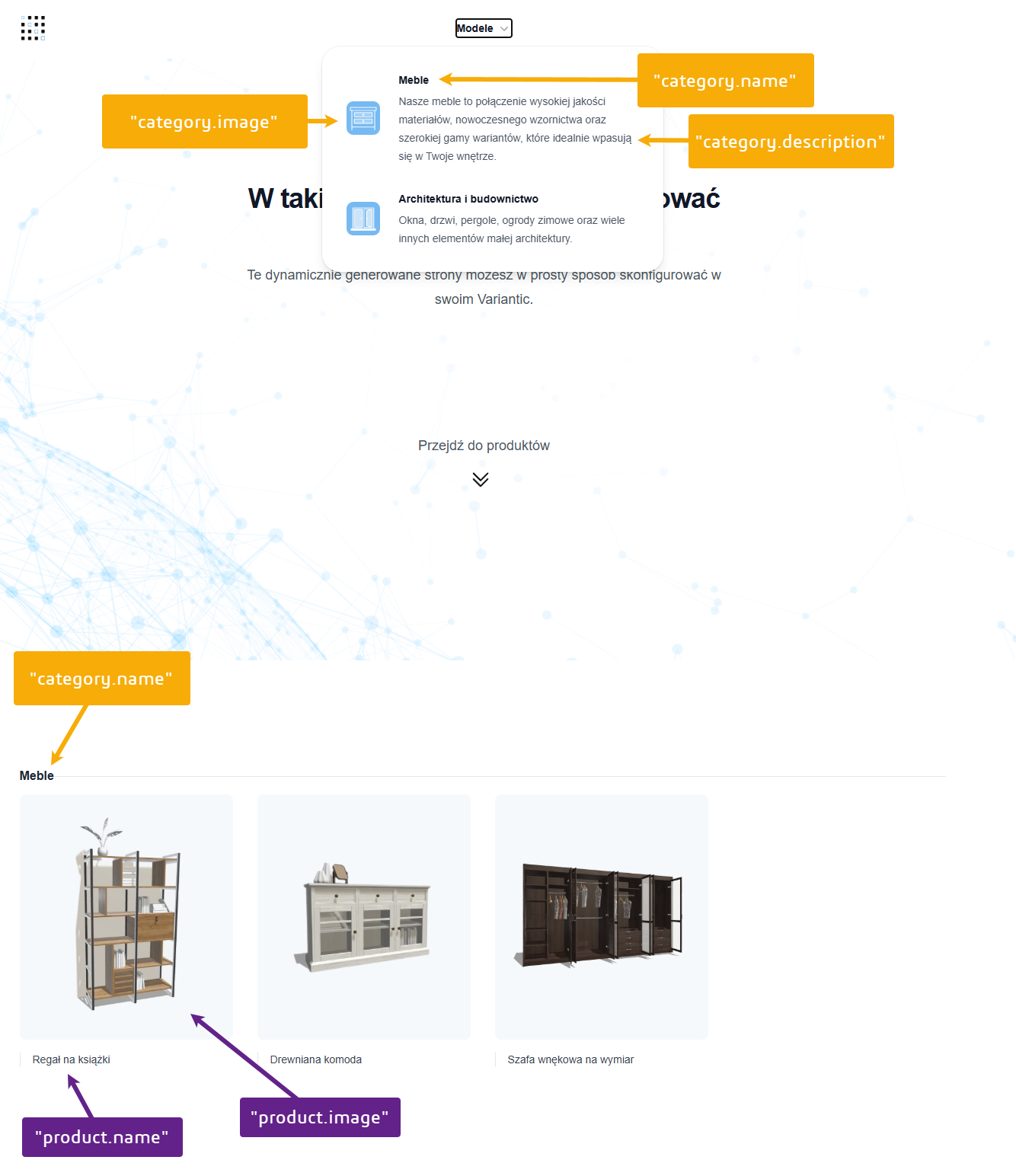
category_1_name,category_1_description- to klucze tłumaczeń do uzupełnienia w sekcji translations dot. pierwszej kategorii produktów,category_2_name,category_2_description- to klucze tłumaczeń do uzupełnienia w sekcji translations dot. drugiej kategorii produktów,image.id- ID grafiki (ikony) widoczne po rozwinięciu górnego menu z kategoriami,products.id- to ID liczbowe, które należy nadać dla pojedynczego produktu. To ID będzie musiało zostać przekazane do konfiguracji produktu,product_1_name,product_2_name- to klucze tłumaczeń do uzupełnienia w sekcji translations, które przekazują nazwy poszczególnych produktów,products.image.id- ID grafiki (zdjęcie) produktu widoczne w galerii,
Dodanie kolejnej kategorii i produktów
Aby dodać kolejną kategorię produktów w katalogu należy do obiektu typ: categories dodać kolejny obiekt - kategorię.
W poniższym przykładzie linijki 29-45 odpowiadają za drugą kategorię produktów.
Uwaga! Jeśli w katalogu chcesz umieścić więcej niż jedną kategorię lub więcej niż jeden produkt w pojedynczej kategorii, pamiętaj o dodaniu przecinków po każdym z produktów i kategorii, które nie są ostatnimi na liście.
Przykład Po produkcie ID 1 (nie jest on ostatnim w kategorii) - widoczny jest przecinek (linijka 16). Po produkcie ID 2 (jest on statni w swojej kategorii) - nie ma przecinka (linijka 26). Po kategorii o nazwie "category_1_name" (nie jest ona ostatnią kategorią) - widoczny jest przecinek (linijka 28). Po kategorii o nazwie "category_2_name" (jest ona statnią kategorią) - nie ma przecinka (linijka 45).
{
"type": "categories",
"categories": [
{
"name": "category_1_name",
"description": "category_1_description",
"image": {
"id": "ebxxxfcx-dxx8-41xx-bxxc-xx8bbxx5xxxa"
},
"products": [
{
"id": 1,
"name": "product_1_name",
"image": {
"id": "0xxxxxxf-7xxx-4xx1-9x9c-c5xxbaxxd5dx"
},
"bagdes": []
},
{
"id": 2,
"name": "product_2_name",
"image": {
"id": "bxxxxxx5-6xx9-4xx5-8xxd-cxxxxxxdbx12"
},
"bagdes": []
}
]
},
{
"name": "category_2_name",
"description": "category_2_description",
"image": {
"id": "xx85axx0-xxxx-4cx2-axca-x4cxxfdxa5xx0"
},
"products": [
{
"id": 4,
"name": "product_4_name",
"image": {
"id": "xxxe94xx-a5xx-xxx1-axcx-c81xxxxdd9x"
},
"bagdes": []
}
]
}
]
},
Umiejscowienie na stronie